Walter,
Here are a couple web pages from my site that use ScriptyLightBox3:
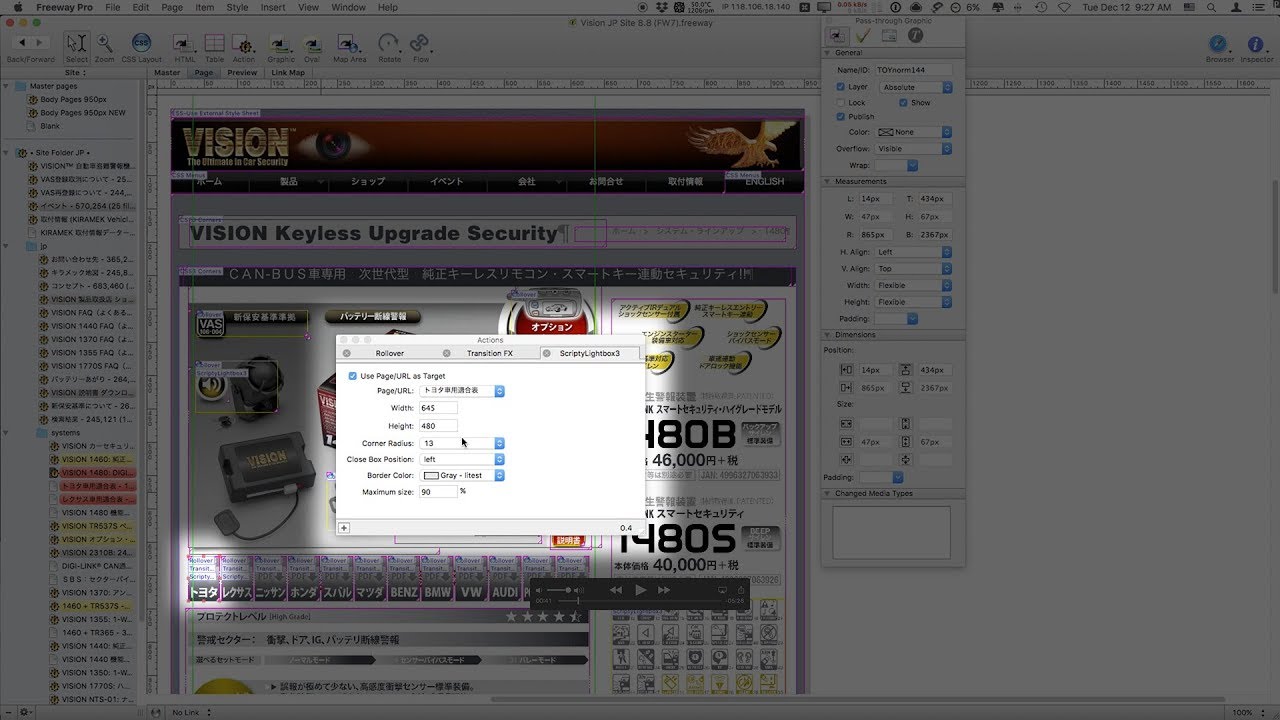
At left you see a product photo. Below the photo you see a row of “PDF” icons. The two icons at left have ScriptyLightBox3 applied. So when you click either of them, as shown earlier in this thread in my YouTube video, overlay content should appear. But when the browser caching problem happens, just as you can see in my video, when you click the icons, nothing appears. If you then scroll to the bottom of the page, the overlay content sits there, beneath the very footer of the page. Clicking RELOAD or Option-RELOAD will not fix the problem. I must restart the browser.
When I use Paul’s action and when I physically click the BUTTON that Paul has setup in the Actions palette, it will increase the versioning of CSS, which solves the problem. But if I forget to click the button in Paul’s action, then the version number will remain the same, and after I upload, I get the same problem you see in my YouTube video.
If you’ve not watched that YouTube video yet, I highly recommend it because it makes the problem very clear:
In the video, you can see the Actions palette and all the settings I use for ScriptyLightBox3.
–James Wages
freewaytalk mailing list
email@hidden
Update your subscriptions at: