Walter,
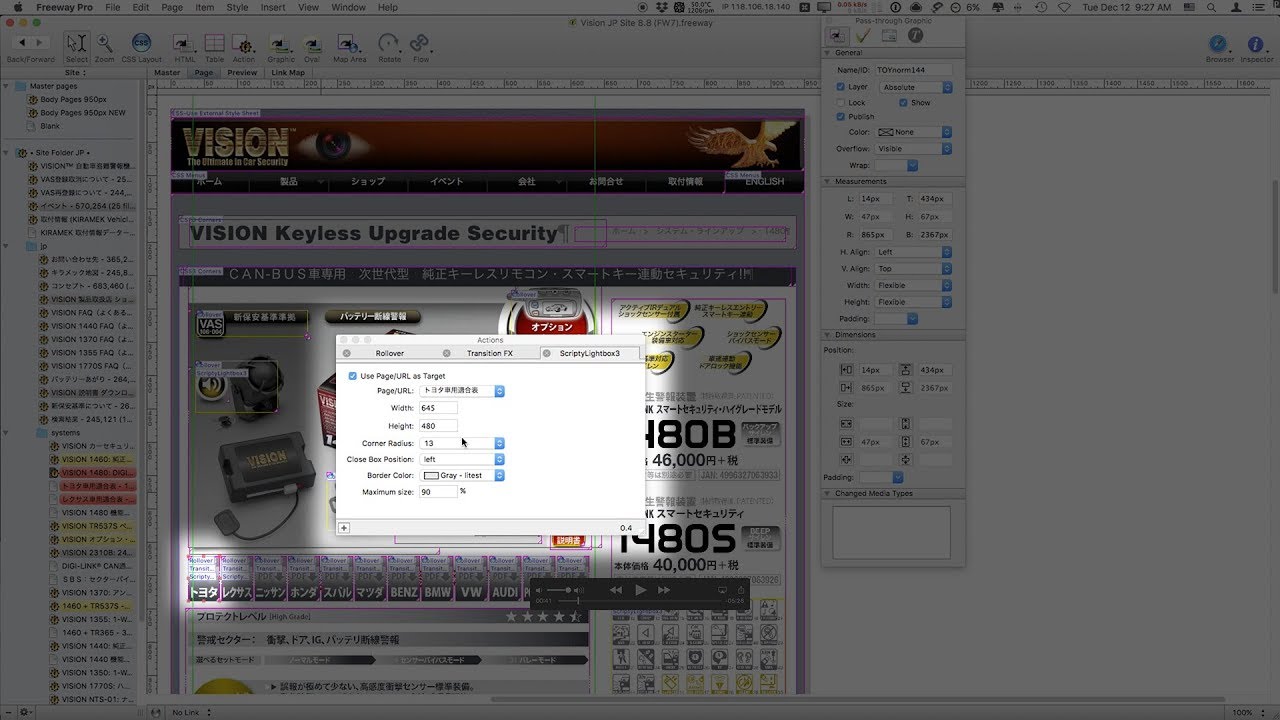
As I said, the thing that is not updating properly (without CSS versioning) is the overlay content, which is made to overlay on the page in the browser via the ScriptyLightbox3 Action used in Freeway Pro 7. As shown in my video, the problem happens when I make a tiny change to my site, which triggers the Stupid and Painful Site Mapper action to dirty all the pages in my site, and then I upload, and then I go to Safari and check the page (pulled off my web server, not a FW preview), and the problem occurs. Specifically, as shown in my video, the problem is that when clicking on the icon that triggers the ScriptyLightBox 3 overlay, the overlay does not appear over the page where it is supposed to appear. You have to scroll to the very bottom of the page, and then below the footer, you will see the content dumped there.
Here’s my video link:
For whatever reason, versioning the CSS files works. So long as I manually click the button in Paul Dunning’s Action before I upload, it will increase the version number by 1 and then after I upload, I will check in Safari, clicking the icon that triggers the ScriptyLightBox3 code, and the overlay appears perfectly and in the correct position on the page.
But if I forget to click the button in the Actions palette on Paul’s action, then the version number does not change, and if I upload and then check in Safari, the ScriptyLightbox3 overlay gets cast to the very bottom of the page, below the footer again.
So I would suggest that you watch my screencast on YouTube, as that shows you exactly what my eyes see, which is exactly what I have described here in text form.
Thanks,
James W.
freewaytalk mailing list
email@hidden
Update your subscriptions at: