You mentioned inserting an external HTML page into an HTML item on the
page (at least that’s what it sounded like to me). This is almost
never the correct thing to do in Freeway, and if that’s precisely what
you did, this likely made the page invalid and thus the effect would
not work.
Draw an HTML box on the page. Color it white. Draw a small graphic box
entirely within it (so it becomes a child of the HTML box). Color that
box green or something. Draw another HTML box within the main HTML
box, double-click to get a text cursor within it, and add some text.
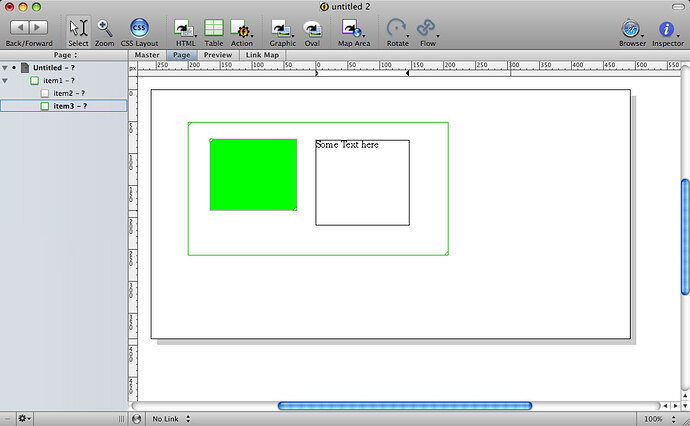
At this point, your layout should look like this:
If you look at the left side of the screen in that shot, you’ll see
that the HTML box item3 is indented below item1, as is item2. That
means that these are child elements of item1. (If your Freeway design
window doesn’t look like mine, click on the header above the Site pane
until it toggles to this view.)
Now, click on the outer HTML box (item1) and select Item / Duplicate
from the main menu. Enter 3 for the number of copies, and 0,0 for the
offsets. Okay the dialog, and you will have four elements positioned
precisely above one another, three of which will be selected.
Drag a selection rectangle around one corner of this stack, so all
four HTML boxes are selected. From the main menu, choose Item / Group.
With this grouped item selected, select Item / Actions / Carousel from
the main menu. Set the Auto-glide interval to 2 and preview.
If you don’t see the boxes animating from right to left at two second
intervals, go back over these steps again and try to see what step you
left out.
Once you have a working Carousel with auto-glide, then try adding the
previous/next buttons. The Carousel must be grouped, and the Action
must be applied to the group, not to any of its members. Surrounding
that grouped element can be any number of tabs and any number of
previous/next buttons. All controls that relate to a particular
Carousel must be grouped to that Carousel by one additional layer of
grouping. This outer group does not need any Actions applied to it. If
you were looking at this as an outline, it would appear like this:
Group
Group (with Carousel Action applied to it)
Pane 1
Pane 2
Pane 3
Pane 4
Tab 1 (with Carousel Tab applied to it)
Tab 2 "
Tab 3 "
Tab 4 "
Previous (with Carousel Button applied to it)
Next "
Does that help?
Walter
On Jan 28, 2009, at 6:17 PM, Tonsils wrote:
Thanks Walter for the example document.
Unfortunately I am at work now and cannot get to my carousel attempt.
So in your instructions, step 2
- Draw an HTML box the size of your carousel area. Style it how you
like, borders, background color, whatever you want.
So what exactly am I suppose to do here, b/c it was at this step, I
assumed I had to draw a HTML item.
Yes/No ?
Thanks.
Tony.
freewaytalk mailing list
email@hidden
Update your subscriptions at:
http://freewaytalk.net/person/options
freewaytalk mailing list
email@hidden
Update your subscriptions at:
http://freewaytalk.net/person/options