To do this, click and hold on the HTML button on Freeway's tool bar and choose Menu/List then draw an item on your page. Until you set up the item, this will either look like a small button with an up and down arrow on it (if you drew a horizontal item) or an empty two-column button (if you drew a vertical item). Note that how the button will appear after you have set it up will depend on whether you choose to create a drop down menu or a list menu.
A drop down menu will appear as a popup button which you can click on to see the options in a drop down menu (see screenshot below).
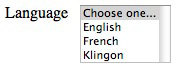
A list menu will display a list of options without the visitor needing to click on a popup button to see the choices (see screenshot below).

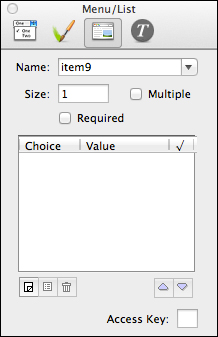
When the item is selected on the page you can see the options for setting up the Menu/List in the Output Settings tab of the Inspector (see screenshot below).

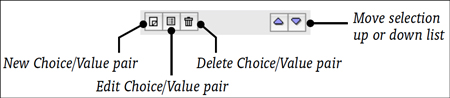
To create a drop down menu item you need make sure the Size field is set to "1" and then you can click on the New Choice/Value Pair button to set up the list of options to offer the visitor. You can see the different options for setting up the list of options in the screenshot below.

Clicking on the New Choice/Value Pair button will display the Edit Choice dialog where you need to enter a Choice and Value for each option. Whatever you enter for Choice will be how it will display in the drop down menu. Whatever you enter for Value will be how the how the information will be sent when the form is submitted.
You can set which Choice is the one which is displayed on the drop down menu button (i.e., when the popup button is not clicked on) by either checking the Initially Selected option in the Edit Choice dialog or by clicking in the checkmark column of the Inspector's Output Settings tab so a checkmark appears alongside that item in the list of options displayed in the Inspector.
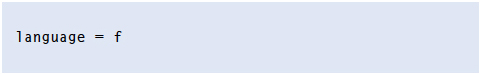
Whatever you enter for Name will not be displayed on the page, but it is sent back as part of the response when the form is submitted so the recipient can see the name of the item and the option chosen by the visitor. So, for example, if the Menu/List has a Name of "language" and the visitor chooses French in the drop down list, the email will send the information shown below.

The Size option is used to define the height of the Menu/List when viewed in a browser. For a drop down menu, this should be set to "1".
The Multiple option checkbox lets you decide whether you want to let visitors make a single choice (such as their preferred language), but by checking the Multiple option you can let the visitor select more than one option. However, this will not work very elegantly with a drop down menu - it is ideally suited for setting up a list menu.
The main pane of the Inspector displays the list of options you wish to offer the visitor. The order in which they appear in this pane is how the options will be ordered in the drop down menu. What most web designers do is to set it up so the top choice says something like "Choose one…" so that the visitor will see that wording on the popup button to prompt the visitor to click on the popup button to make a choice. You don't have to do this, but it gives the visitor a visual cue that they must make a choice from the list of options in the popup button list.
The Access Key field is only used for advanced functionality so you should leave it blank unless you are using bespoke PHP or other custom code with the form.
Setting up a list menu is very similar to how you set up a popup menu, but it does have a few differences. If you want to offer the visitor the opportunity to choose multiple choices, this is far better done using a list menu so they can simply select each of their choices in the list. Also, a list menu can display all or part of the list of choices without the visitor needing to click on the popup button - so you might want to consider setting the Size option in the Inspector to reflect the number of choices you want to offer in the list. If you have more choices than the number entered in the Size field, the list menu can be scrolled up and down by the visitor to see all the choices available (but this is a less elegant solution than using a drop down menu or offering the entire list of choices so they are all visible in the list menu).