The simplest way to create a Submit button is to click and hold on the HTML tool button on Freeway's tool bar and choose Button. After choosing Button, draw an item on the Freeway page - which will, by default, display as a Submit button which has the appearance of a standard HTML submit button.
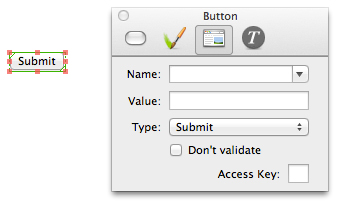
With the item selected on the page, go to the Inspector's Output Settings tab to see options for setting the Name, Value and the type of button you wish to use (see screenshot below).

The Name option is used in Javascript to identify the button and is also returned with the form. You do not need to set this option for normal forms.
The Value option controls what is shown on the button in Freeway and - more importantly - what wording is shown on the button in a browser. It is important to note that if you don't set a specific value, the default name used by each browser application will be used - so, for example, in Firefox this will display as "Submit Query". If you want it to say just "Submit" or "Submit Form" on the button in all browsers, you should enter the word or words you wish to use in the Value field.
The Type popup in the Inspector lets you choose whether you use the button as a Submit button, a Reset button or a simple button.
A Submit button is used to send a form's information by email when the button is clicked on. A Reset button is used to clear the information currently entered in the form associated with that button. A Button button is not used for conventional forms but can be used to execute a JavaScript command.
Freeway 6 has another option (which you won't see in earlier versions of Freeway) for Don't Validate. With this option checked, any HTML5 validation applied to form items (such as "required" fields, etc.) will be over-ridden so the form will send without any form items being validated.
The Access Key field is only used for advanced functionality so you should leave it blank unless you are using bespoke PHP code with the form.
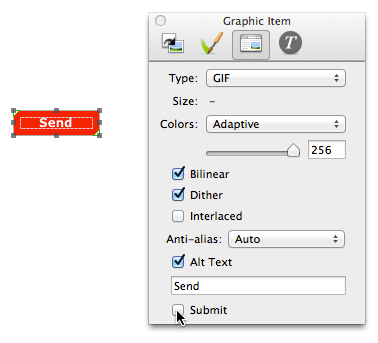
It is also possible to set up your own custom graphic so it works as a Submit button (so you don't have to use the default generic HTML button). To do this, create a graphic item on the page and then check the Submit option at the bottom of the Output Settings tab of the Inspector (see screenshot below).