Introducing font sets
Font sets (or font stacks) are simply lists of fonts. Using the font-family CSS attribute they provide the browser with a list of fonts to use - if the first font in the font set isn't available then the second will be used, and then the third and so on.For example, if you wanted a heading in Helvetica then that would be the first font in the list. Since most Windows users won't have Helvetica installed you would need to provide an alternative, such as Arial, as your second choice. There are also Linux users to think about too, most of which won't have Helvetica or Arial installed by default, so "Nimbus Sans L" would become your third choice. Finally, you would end up with sans-serif, which is a generic fall-back font that is defined by the browser.
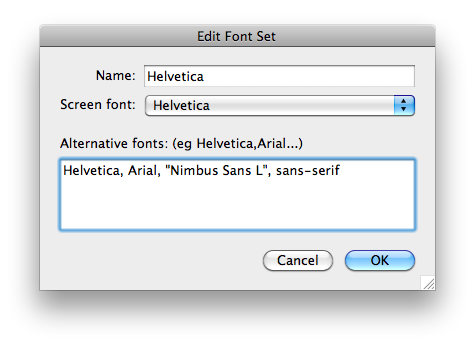
The following CSS statement is equivalent to the details entered into the Edit Font Set dialog in figure 1.
font-family: Helvetica, Arial, "Nimbus Sans L", sans-serif

Figure 1. The Edit Font Set dialog containing a new font stack
To a certain degree, Freeway already manages this for you. When you select some HTML text and open the Font pulldown you will see a list of seven default fonts. These are actually font stacks that we've provided for you, but it's by no means a definitive list. You can have a huge amount of typographical fun in your sites by creating your own.
In this post we've mostly listed font stacks defined by Nathan Ford of Unit Interactive, along with some extras that we've thrown in to make sure your font stacks are going to work well across all platforms and browsers. One of the things we love about Nathan's article is that he splits his font stacks into title and paragraph categories. He does this because certain fonts work better at smaller sizes, while others work better at larger sizes. You'll see that the Helvetica body font stack will actually use "Helvetica Neue" since it's a little wider and works better at smaller sizes. A lot of the fall-back fonts will be ordered differently for the same reason.
We've also listed some fonts that look great on the Mac, and show you a way to work around the small nuances needed for them to work across all browsers, plus suitable replacements for them on Windows and Linux.
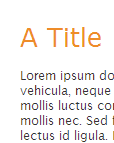
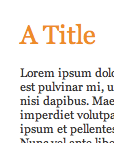
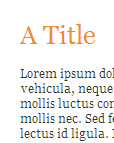
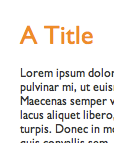
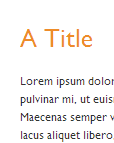
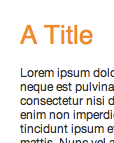
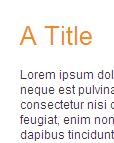
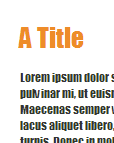
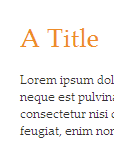
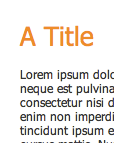
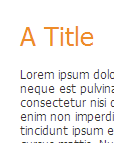
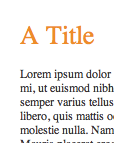
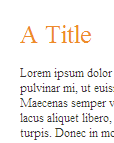
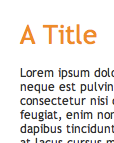
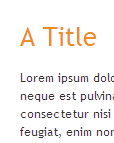
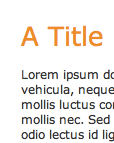
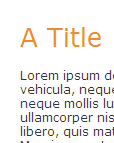
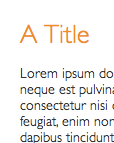
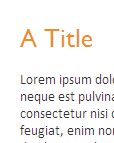
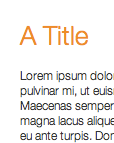
We've taken screen-shots of each font stack in Safari on Snow Leopard and IE8 on Windows XP so you can compare them yourselves and decide which ones you want to use in your designs. Where possible, we've also provided a Linux alternative for each font stack too.
Adding new font stacks in Freeway
To add font stacks that will be used across all new documents (old documents won't pick these up but you can add them to the document in the same way):- Open Freeway by clicking on the Dock icon or double clicking the application icon
- Go to the Edit menu and choose Font Sets...
- Click New… to open the New Font Set dialog
- In the Name field type the name of your font stack
- Select the font you want Freeway to use when you choose the font stack from the Screen font pulldown
- Type or paste the list of fonts you want to use in the Alternative fonts field. Each font in the list should be separated by a comma, any fonts containing spaces should be quoted.
Stack them up
Below is a list of stacks. To add them to Freeway, follow the steps above. If you are already working on a document then add them while the document is open, just remember to click the Make Default button if you want to use the stacks in new documents.You may notice that some of the font stacks have a font-weight added to the end. We've done this because weight variants of fonts (such as Light or UlraLight) aren't recognized in Firefox. Adding the original version of the font later on in the stack and a specific font-weight after the stack will force Firefox to use the original but with a lighter weight. In addition to this, Opera only recognizes font variants in a certain way which we have also added for you.
|
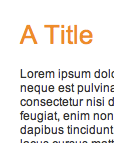
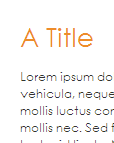
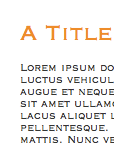
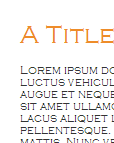
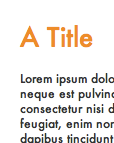
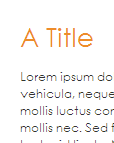
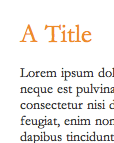
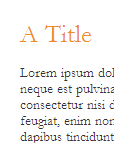
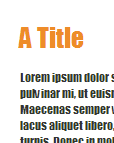
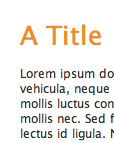
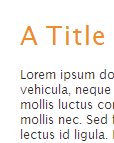
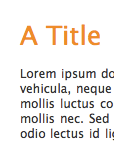
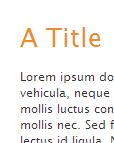
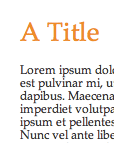
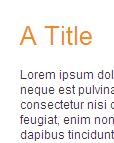
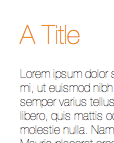
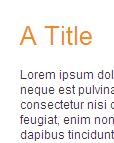
Safari 4.0.4 |
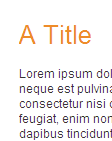
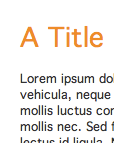
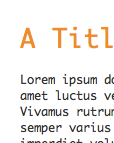
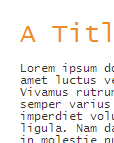
IE8 |
Font stack |

|

|
Name: Arial p/t Screen font: Arial Alternative fonts: Arial, "Helvetica Neue", Helvetica, "Nimbus Sans L", FreeSans, sans-serif |

|

|
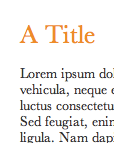
Name: Baskerville p Screen font: Baskerville Alternative fonts: Baskerville, "Baskerville Old Face", "Bitstream Charter", "Times New Roman", Times, serif Name: Baskerville t Screen font: Baskerville Alternative fonts: Baskerville, "Baskerville Old Face", "Bitstream Charter", Times, "Times New Roman", serif |

|

|
Name: Bookman Old Style p/t Screen font: Bookman Old Style Alternative fonts: "Bookman Old Style", "URW Bookman L", Georgia, Times, "Times New Roman", serif |

|

|
Name: Century Gothic p/t Screen font: Century Gothic (if you don't have this font available then choose Apple Gothic Alternative fonts: "Century Gothic", AppleGothic, "URW Gothic L", Arial, sans-serif |

|

|
Name: Copperplate Light p/t Screen font: Copperplate Light Alternative fonts: Copperplate-Light, "Copperplate Light", Copperplate, "Copperplate Gothic Light", serif; font-weight:300 At the time of writing we were unable to find a Linux alternative for this stack. |
|
Safari 4.0.4 |
IE8 |
Font stack |

|

|
Name: Futura p/t Screen font: Futura Alternative fonts: Futura, Futura-Medium, "Futura Medium", "Century Gothic", CenturyGothic, AppleGothic, "URW Gothic L", sans-serif |

|

|
Name: Garamond p Screen font: Garamond Alternative fonts: Garamond, "Hoefler Text", Gentium, Times New Roman, Times, serif Name: Garamond t Screen font: Garamond Alternative fonts: Garamond, "Hoefler Text", Palatino, "Palatino Linotype", Gentium, serif |

|

|
Name: Geneva p Screen font: Geneva Alternative fonts: Geneva, "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", Verdana, FreeSans, sans-serif Name: Geneva t Screen font: Geneva Alternative fonts: Geneva, Verdana, "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", FreeSans, sans-serif |

|

|
Name: Georgia p Screen font: Georgia Alternative fonts: Georgia, Palatino, "Palatino Linotype", "DejaVu Serif", Times, "Times New Roman", serif Name: Georgia t Screen font: Georgia Alternative fonts: Georgia, "DejaVu Serif", Times, "Times New Roman", serif |

|

|
Name: Gill Sans p Screen font: Gill Sans Alternative fonts: "Gill Sans", GillSans, "Gill Sans MT", Calibri, "Trebuchet MS", "Nimbus Sans L", sans-serif Name: Gill Sans t Screen font: Gill Sans Alternative fonts: "Gill Sans", GillSans, "Gill Sans MT", "Trebuchet MS", Calibri, "Nimbus Sans L", sans-serif |
|
Safari 4.0.4 |
IE8 |
Font stack |

|

|
Name: Helvetica p Screen font: Helvetica Alternative fonts: "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", FreeSans, sans-serif Name: Helvetica t Screen font: Helvetica Alternative fonts: Helvetica, "Helvetica Neue", Arial, "Nimbus Sans L", FreeSans, sans-serif |

|

|
Name: Impact p/t Screen font: Impact Alternative fonts: Impact, Haettenschweiler, "Arial Narrow Bold", sans-serif At the time of writing we were unable to find a Linux alternative for this stack. |

|

|
Name: Lucida Sans p/t Screen font: Lucida Alternative fonts: "Lucida Sans", "Lucida Grande", "Lucida Sans Unicode", "DejaVu Sans", sans-serif |

|

|
Name: Lucida Grande p/t Screen font: Lucida Alternative fonts: "Lucida Grande", "Lucida Sans Unicode", "DejaVu Sans", sans-serif |

|

|
Name: Monaco p/t Screen font: Monaco Alternative fonts: Monaco, "Lucida Console", "DejaVu Sans Mono", monospace |
|
Safari 4.0.4 |
IE8 |
Font stack |

|

|
Name: Palatino p Screen font: Palatino Alternative fonts: Palatino, "Palatino Linotype", Georgia, Gentium, Times, "Times New Roman", serif Name: Palatino t Screen font: Palatino Alternative fonts: Palatino, "Palatino Linotype", "Hoefler Text", Gentium, Times, "Times New Roman", serif |

|

|
Name: Tahoma p Screen font: Tahoma Alternative fonts: Tahoma, Geneva, Verdana, "DejaVu Sans", sans-serif Name: Tahoma t Screen font: Tahoma Alternative fonts: Tahoma, Verdana, Geneva, "DejaVu Sans", sans-serif |

|

|
Name: Times p/t Screen font: Times Alternative fonts: Times, "Times New Roman", Georgia, FreeSerif, serif |

|

|
Name: Trebuchet MS p Screen font: Trebuchet MS Alternative fonts: "Trebuchet MS", "Lucida Sans Unicode", "Lucida Grande"," Lucida Sans", "DejaVu Sans", Arial, sans-serif Name: Trebuchet MS t Screen font: Trebuchet MS Alternative fonts: "Trebuchet MS", Tahoma, "DejaVu Sans", Arial, sans-serif |

|

|
Name: Verdana p Screen font: Verdana Alternative fonts: Verdana, Geneva, Tahoma, "DejaVu Sans", sans-serif Name: Verdana t Screen font: Verdana Alternative fonts: Verdana, Tahoma, Geneva, "DejaVu Sans", sans-serif |
The following font stacks are ones that we think look great but, unfortunately, don't have great Windows or Linux alternatives. The UltraLight stack isn't great as paragraph text since it's a little hard to read at that weight. Notice that we add font-weight again so they work as expected in Firefox on systems with the fonts installed.
|
Safari 4.0.4 |
IE8 |
Font stack |

|

|
Name: Gill Sans Light t Screen font: Gill Sans Light GillSans-Light, "Gill Sans Light", "Gill Sans", GillSans, "Gill Sans MT", "Nimbus Sans L", "Trebuchet MS", Calibri, sans-serif; font-weight:300 Name: Gill Sans Light p Screen font: Gill Sans Light Alternative fonts: GillSans-Light, "Gill Sans Light", "Gill Sans", GillSans, "Nimbus Sans L", Calibri, "Verdana", sans-serif; font-weight:300 |

|

|
Name: Helvetica Neue Light p/t Screen font: Helvetica Neue Light Alternative fonts: HelveticaNeue-Light, "Helvetica Neue Light", "DejaVu Sans Light", "Helvetica Neue", "Helvetica", "Arial", sans-serif; font-weight:300 |

|

|
Name: Helvetica Neue UltraLight p/t Screen font: Helvetica Neue UltraLight Alternative fonts: HelveticaNeue-UltraLight, "Helvetica Neue UltraLight", "DejaVu Sans Light", "Helvetica Neue", "Helvetica", "Arial", sans-serif; font-weight:100 |