Hi there – I am trying to edit the anchor names in Esperanto (they are “Welcome,” “About,” Gallery," etc)
It’s using CSS to code the anchors; where does one go to change the names of these anchors?
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Richard
April 27, 2017, 8:42am
2
What are the anchors, div’s? You can use any div as an anchor and navigate to that div just by linking to ‘#any-div-name ’ (without the quotes).
– Richard
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Hi Richard, thanks for your response.
So I guess my question is how to rename a DIV in the template. For example, there is a DIV labeled “Welcome.” In the hierarchy, it says Welcome [Welcome]
I can rename it, for example to “BONUS.” But in the hierarchy, it says BONUS [Welcome], and thus the anchor link still goes to “Welcome.”
Any ideas?
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Richard
April 27, 2017, 10:03pm
4
All items can be renamed simply by Alt-clicking on the item(name) within the site panel, second you can alter (item) names within the inspector …
… just make sure you change the url’s of the links to those div’s/anchors as well.
– Richard
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Hi Richard
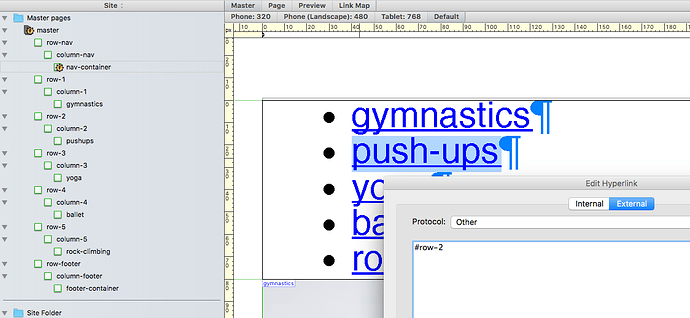
If you take a look at the photo here, you’ll see what I mean:
I am trying to figure out how to edit the title in the brackets [ ]. In the picture, you’ll see I renamed it “NewName,” but that “Welcome” still exists within the brackets, and remains the CSS anchor link, as seen here:
Any ideas?
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
carla
April 28, 2017, 4:24am
6
Hi I use Esperanto many times…
the vertical HTML item to the left of each title are the anchors so all you need to do is highlight the vertical item, go to Edit and then Anchor and simply change the name. Once you refresh or publish the old name i.e.: ‘welcome’
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Richard
April 28, 2017, 9:33am
7
You can just edit the html item (div) names as you like, but the links have to be set manually via the external tab on the hyperlink popup …
So, just the # followed by the div-name you’d like to scroll/link to.
– Richard
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Richard
April 28, 2017, 9:44am
8
By the way; the smooth scrolling feature is added to the Page HTML markup, before , like this:
So, you call for a query library to support , follows by the smooth scroll script. It’s a nice addition when scrolling through pages …
– Richard
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤
Richard
April 28, 2017, 9:50am
9
Oh … and its layout is responsive
– Richard
freewaytalk mailing list
The purpose of this topic is to provide information about the migration from FreewayTalk and Groups io to Discourse and the differences in Discourse, as well as a place to discuss the good or bad of the migration. For those previously subscribing...
Reading time: 2 mins 🕑
Likes: 1 ❤