Hi James,
It’s only possible to change the styling for all default maps, not individual maps. The only solutions I can think of right now would be to change the text color to something that would be visible in both (you can change both the fill and stroke colors), or to remove the satellite option altogether.
Here’s an example of white label text with a grey stroke (generated here: http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html):
{
"elementType": "labels.text.stroke",
"stylers": [
{ "color": "#ffffff" },
{ "visibility": "off" }
]
},{
"elementType": "labels.text.fill",
"stylers": [
{ "color": "#ffffff" }
]
},{
"elementType": "labels.text.stroke",
"stylers": [
{ "visibility": "on" },
{ "color": "#808080" },
{ "weight": 1.5 }
]
}
Joe
On 22 Aug 2013, at 02:22, JDW email@hidden wrote:
I see. Well then perhaps you could come to my aid on a separate but related matter, Keith…
Yesterday I had a look at your blog entry here:
http://blog.softpress.com/2013/08/two-updates-for-the-price-of-none/#more-276
I made minor tweaks to your code that yields this:
draggable:false, scrollwheel:false, styles: [ { stylers: [ { visibility: "simplified" }, { weight: "0.5" }, { gamma: "0.3" }, { hue: "#3490ff" } ] }, { elementType: "labels", stylers: [ { visibility: "on" } ] }, { featureType: "water", stylers: [ { color: "#3490ff" } ] } ]
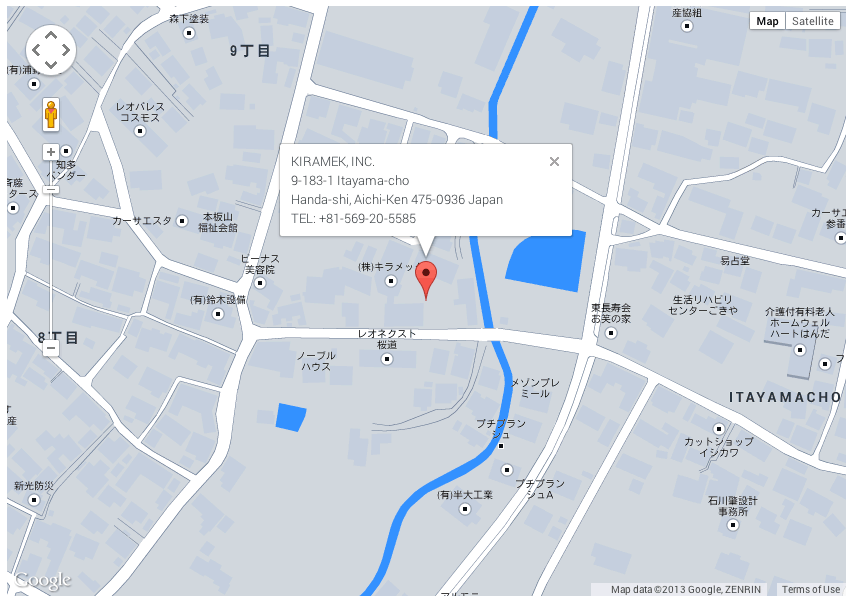
That code transforms my map into this on Preview (which I am happy with):
http://kiramek.com/21test95/GoogleMapNorm.png
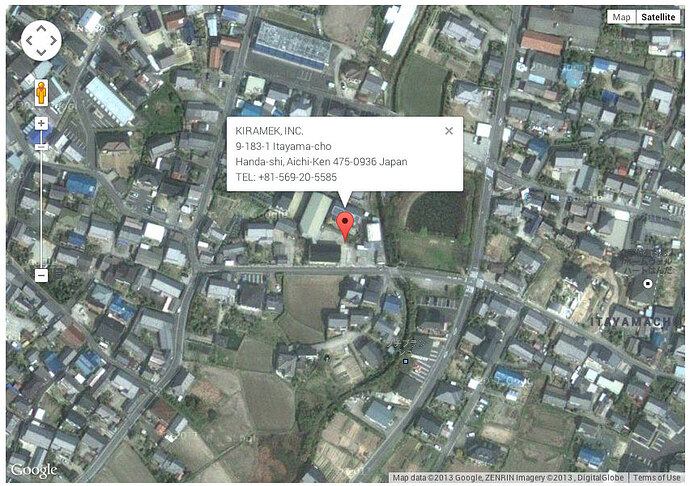
The problem is that the Satellite view stinks when it comes to displaying text. The text won’t invert to white. It stays black. That makes it impossible to see in many cases, as you can see here:
http://kiramek.com/21test95/GoogleMapSat.jpg
How do I tweak my code to get the Satellite view text labels to nicely invert?
(Sorry for bothering you about this, but since the extensive KnowledgeBase article promised in your blog hasn’t been made available yet, I am at a loss as to what to do.)
Thanks,
James Wages
freewaytalk mailing list
email@hidden
Update your subscriptions at:
http://freewaytalk.net/person/options
freewaytalk mailing list
email@hidden
Update your subscriptions at:
http://freewaytalk.net/person/options