What the Action can do: This Action lets you do the following:
- It can use a stack of images on the page to display a different image each time a different rollover is moused over or clicked
- It can create a slideshow of images (used as a stack on your page) so that the images display in a specific order and which change after a given period
The Target Image Action is used to make a specified image (or group of images) display when an event is triggered. By far the most common way it is used is to show the large version of an image when a thumbnail image is moused over or clicked.
It’s worth pointing out that target images on their own don’t do anything. As their name suggests, they are simply the target of some other activity. Most often, they will be used with rollovers which trigger specific images to display when the rollover is moused over and/or clicked. They can, however, be used in other ways, such as with a Page Action called Sequence Timer which is applied to a page containing a stack of target images to make them appear in a set sequence when the page is loaded.
In many ways, target images are set up in a very similar way to rollovers. Like rollovers, they are arranged in a stack and the Target Image Action palette is very similar to the Rollover Action in that it has Images and Parameters windows, the layout of which is table-based for the Images window and a list of pop-up menus for the Parameters window. In the Images window, you place check marks in the columns of the image you want to display when that image’s number is triggered.
The Target Image Action is limited to a maximum number of 20 images per target group (though an Action with an upper limit of 60 is available on ActionsForge at <http://www.actionsforge.com/actions?q=60+targets> where you will find 60 versions of all trigger and target Actions).
Important: Freeway Pro users need to switch off the CSS Layout button before building a stack of target images with the Target Image Action - this is because the items need to "combine" with each other, and that will not happen if the items on the page are layer items (which they will be if you draw the items with the CSS Layout button switched on).
Target Image options in the Actions palette
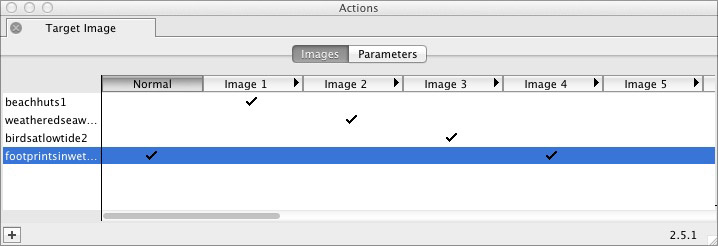
The Images window of the Target Image Action displays columns across the top of the main pane - named "Normal" (which is for the image that will display on page load), followed by "Image 1", "Image 2", etc. The number of columns used will match the number of target images you want to use in your stack of targets.To the left of the main pane is a list of all target images used in the stack of images. These will be named after the name given in the Name/ID field of the Inspector.
Each item in the list on the left requires a checkmark in that row in the appropriate column, so using a checkmark in an image's row under the "Image 1" column" will trigger the display of that image as "Image 1", etc. This "Image number" needs to match the "MouseOver #" or "Click #' given in the Rollover Action palette so the trigger and the target work together.
By default, the Parameters window will show all images checked under the Normal column. Click once on an existing checkmark to remove that checkmark. Click once in the blank area of a column or row to insert a checkmark.
In the screenshot below, the first target in the list ("beachhuts1") will be triggered by the Rollover which has the "MouseOver #" or "Click #" number of 1, the second item ("weatheredseawall") will be triggered by the Rollover set to number 2, etc. The fourth item in the list has a checkmark in the "Normal" column as well as the "Image 4" column, so this will mean that it will be visible on page load (because it has a checkmark in the "Normal" column) and it will also be triggered when the Rollover set to number 4 is moused over or clicked.
If you use a large amount of images with the Target Image Action, you can see from the screenshot above that it can become difficult to choose the correct row into which you need to use a checkmark for a specific Target Image column when you need to scroll a long way across the Actions palette. If you are planning to use a large amount of images you might want to consider using the Target Show/Hide Image Action instead as this has a very different workflow to the Target Image Action but the functionality it offers can be made to be the same.
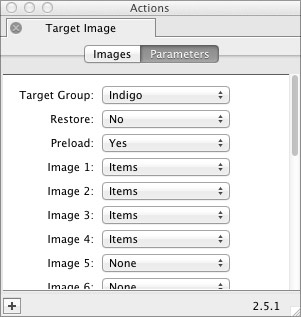
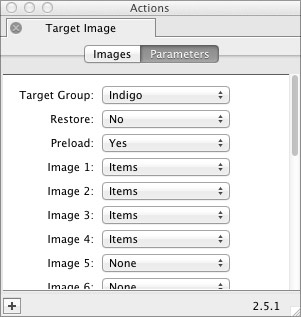
The Parameters window mainly controls how the triggered targets behave.
- Target Group: When using a trigger, you can set different groups of targets to be triggered when a different trigger is activated. Target Groups have color names (such as Indigo and Cobalt). Indigo is the default target group.
- Restore: This pop-up menu controls whether the stack of target images restores back to the Normal state when the mouse is moved away from the rollover when the trigger is set to MouseOver. “Yes” displays as default which will mean that moving the mouse away from the trigger will change the stack back to its Normal state. If you set it to “No”, the image will only return to its Normal state when the page is revisited or reloaded. Setting the menu to “Sticky” retains the MouseOver or Click state until you mouseover another rollover on the page. "Toggle" means that mousing over or clicking on the rollover trigger will toggle the triggered image on and off alternately.
- Preload: By default, this pop-up menu is set to “Yes”, which means that all the graphics of the rollover will load into the browser’s cache before the rollover is displayed. This makes the transition from one state to another smoother as the graphics for each state don’t need to load when the transition is made.
- Image 1, etc.: These popups need to be displaying "Items" for the number of target images used - so if there are nine target images, "Image 1" to "Image 9" needs to be set to "Items".


If a trigger number is not set in the Images window, the pop-up will display as “Off”. These can, however, be set manually with these pop-ups.
In addition to “Items” and “Off”, there is a third option in the pop-up called “Select” which allows you to choose an image from your computer’s hard drive to display.
Common queries with the Target Image Action
Softpress Support often gets queries from new users who can’t get their rollovers to work. Let’s look at some of these queries and their simple solutions:----------------------------------------------
Query: Why don’t all the images appear in the Target Image Action dialog?
Solution 1: For stacks of images to work, the image items must be set to “combine” with each other. Select each element in turn and make sure that Combine Graphics is checked in the General tab of the Inspector. You can click "through" a stack of images by Alt-Control-clicking on the top image so each click selects one item below in the stack for each click.
Solution 2: If you’re using Pro, you may have one or more of the elements of your target image stack set as a layer. Select each element in turn and make sure that Layer is unchecked in the General tab of the Inspector. This has probably happened because you have your CSS Layout button turned on (so it displays in blue).
----------------------------------------------
Query: Why are items appearing in the Target Image Action dialog that I don’t want for my rollover?
Solution: By default, Freeway will set all touching or overlapping graphic items to “combine”, so if your target image items are on top of another graphic item, that item will also appear in the list of images in the rollover Actions palette along with any other graphic items combining with it. You need to select the background graphic item then uncheck the Combine Graphics checkbox in the General tab of the Inspector. The background graphic item will appear in the list but it will now be greyed out.
----------------------------------------------
Query: Why does my normal image look OK in a browser, but when I mouseover the rollover it changes the correct target image and won’t change back?
Solution: You have Restore set to “No” in the Parameters tab of either the Target Image or the Rollover Actions palette. Change the Restore to “Yes” so that the “Normal” image is restored when the mouse is moved away from the rollover.