What the Action can do: This Action lets you do the following:
- Lets you set up the behavior of HTML link styles with specified colors and underlines for each link state.
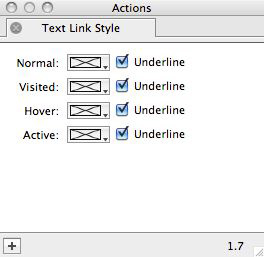
To use the Action, select an HTML item which contains text hyperlinks, go to Item>Actions and choose Text Link Style. With the item selected on the page, you can see the options in the Actions palette (note that the Actions palette varies between Express and Pro - the screenshot below is how it looks in Express):

- Normal: This controls the link color and underline behavior of the link text when it is in its normal state (ie, when it displays on the page without being moused over and without that link being visited previously). Click and hold on the Color button to see the list of color in your site or choose Other… to choose a new color.
- Visited: This controls the link color and underline behavior of the link text when it has been used previously (in that browsing session). Click and hold on the Color button to see the list of colors in your site or choose Other… to choose a new color.
- Hover: This controls the link color and underline behavior of the link text when it is in its "hover" or "MouseOver" state. Click and hold on the Color button to see the list of colors in your site or choose Other… to choose a new color.
- Active: This controls the link color and underline behavior of the link text when you have the mouse button held down on mouseover (so that the link is being clicked on). Click and hold on the Color button to see the list of colors in your site or choose Other… to choose a new color.