To work with HTML5 video, you should read the dedicated KnowledgeBase article on that subject at https://www.softpress.com/kb/questions/461/. This article covers the steps to use HTML5 audio, and how to update audio on older legacy files (such as Freeway 6 and earlier) where QuickTime was previously used.
Adding audio files in new Freeway 7 files
If you are starting a file from scratch in FW7, the default is set for you to offer audio files as HTML5 audio - but it will still require you to offer alternative audio file formats and choose from other options so that the audio will play universally on all browsers and mobile devices.
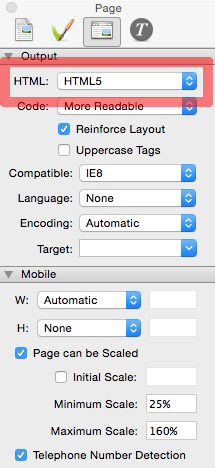
After creating your new file, go to the Output Settings tab of the Inspector when nothing is selected on the page - and you will see that the HTML level of the page is set to HTML5 in the HTML popup in the Inspector.

You can either drag and drop an .mp3 file straight onto your page, or you can draw or insert an HTML item and then select the item, go to File>Import, choose the .mp3 file you want to use then click Open.
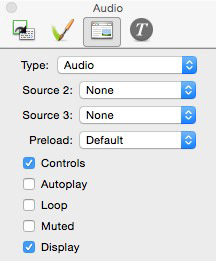
With the item selected on the page, in the Output Settings tab of the Inspector you will see the various options as shown below.

Make sure that the Type popup is set to Audio. If it is set to QuickTime, click on the popup and change it to Audio.
Below the Type popup you will see two popups called Source 2 and Source 3. These popups let you select files saved in alternative audio file formats - and that needs to be done because not all browsers and mobile devices support .mp3 file. To make the files play universally in all browsers and devices, we recommend that you first convert your .mp3 file to .ogg and .wma by using the free online file conversion service at http://audio.online-convert.com/convert-to-ogg and http://audio.online-convert.com/convert-to-wma respectively.
Once you have the converted files on your hard disk, you now need to click on each of the Source 2 and Source 3 popups in turn, choose Select…, choose one of the alternative files and click Open.
Next thing to do is to set the rest of the options in the Actions palette.
- Preload: For most of the time you can leave this popup set to Default as this will start to load the audio on page load, which will make the file available to play when the Play button is clicked on as soon as possible.
- Controls: This will determine whether the audio controller bar will display when the item is displayed on the page (to show the Play/Pause button, timer, etc. By default this is switched on. It is important to note that if you switch off this option and you switch on the Autoplay option (see next), that will mean that the audio will play on page load, but because there is no controller bar on the page it will not be possible to pause the audio.
- Autoplay: Switching on this option (which is off by default) will make the audio file play automatically (as soon as it can) when the page is visited. Note that autoplay is often switched off for mobile devices because the audio file will play in a separated, dedicated player.
- Loop: This gives you the option to repeat the audio file over and over. This is switched off by default.
- Muted: Switching this option on will mean that the audio file’s volume will be muted when the file is played, so the visitor will need to un-mute the player if they want to listen to its content. This is off by default so the visitor will hear the audio file when it plays.
- Display: This is a CSS attribute which lets you hide or show the item at each breakpoint. By default, this is switched on so the item will display at each breakpoint. If you don’t want the item to appear at a specific breakpoint, switch this option off so it will be hidden at that particular breakpoint (and that option will cascade down to narrower breakpoints in the same way as all options work when setting them at each breakpoint).
Updating old Freeway files so they use HTML5 audio
If you originally created your file using an older version of Freeway (such a Freeway 6 or earlier), then it is likely that you need to first change the HTML level of the page from HTML 4.01 Transitional (or other non-HTML5 standard) to HTML5. To do this, click on your Master page (or Master pages if you have multiple Masters used by your site), make sure nothing is selected on the page, go to the Inspector's Output Settings tab, then click on the HTML popup and choose HTML5. This will make all your pages so the code for the entire site will be output in the HTML5 standard.
After that you will need to select each of your audio items on your pages in turn, and look in the Inspector's Output Settings tab to change the Type popup from QuickTime to Audio. Once you change the Type popup to Audio, you will see the options in the Inspector so you have the same options as in the screenshot above - then you can set up the alternative file formats (.ogg and .wma) using the same steps as in the above section.