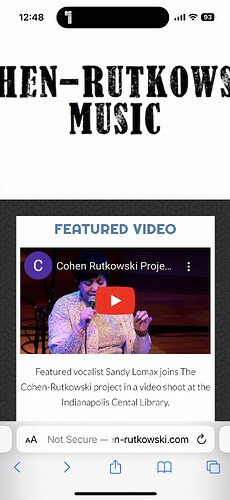
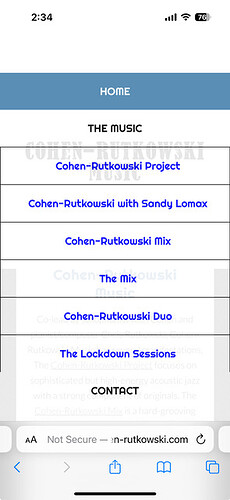
Is there a simple way to first see the code of a page in Freeway, and then fix an issue? The header of my website doesn’t scale properly on mobile, and a colleague who has coding experience may be able to fix it if he can see the code. Image attached
Freeway is a code generator. It’s a one-way pipeline from a visual layout to valid HTML code. But internally, Freeway doesn’t read or understand HTML. The internal file format is not even shaped like HTML.
Anyone can read the HTML that it generates, but taking that input and translating it back into changes in the Freeway file would be a dead-end, except by maybe interpreting the problem and understanding how it got that way, and then making adjustments to your Freeway file.
If you share a link to your page, I can take a whack at it and see if there’s anything obvious.
Walter
Hi Chris,
What I used to do in Freeway was to add a text editor (TextEdit) in Browser Setup and then “Preview” into this, but there is an added complication with TextEdit: you need to go to Settings / Open and Save and select the checkbox for Display HTML files as HTML code.
It looks like the title of your page is too wide, and is also inflexible.
I can’t tell from the screenshot if the title is a graphic or if it is text. If it is text, browsers should be able to wrap the text where the hyphen occurs, so long as the box containing the text is flexible. If it is a graphic, you should be able to make it flexible by using a pass-through graphic that doesn’t have a defined width.
Walter is completely right in saying that you can’t really fix issues by editing Freeway’s HTML code (unless you do this every time you publish) but it is sometimes useful to understand why a problem is happening.
A good way to test for these kinds of issues is to add the Develop menu in Safari (select the Show features for web developers checkbox at the bottom of the Advanced pane in Safari Settings), and then choose Enter Responsive Design Mode from the Develop menu. This will let you see how your page looks on different devices.
Looking at https://cohen-rutkowski.com, it seems that this title is a background image. In that case, you probably want to choose Contain for the background image size. This should be in the Inspector palette.
Thanks! Try this: http://cohen-rutkowski.com/
Chris
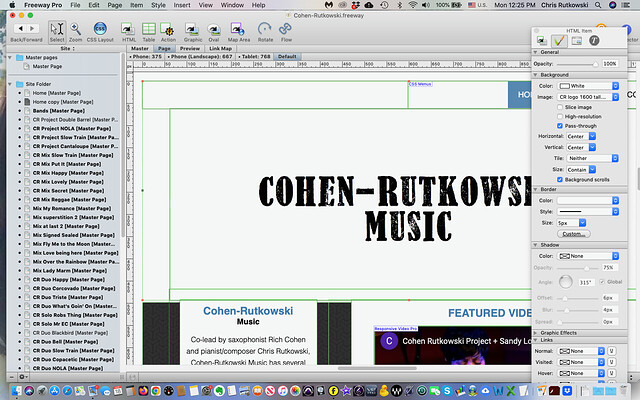
Okay. Find the item on your page that has the Name/ID inspector value item8. You will want to add the following two properties to it:
background-color: #ffffff
background-size: contain
The first of these is easy in Freeway, but the second isn’t exposed in the Item Inspector (I don’t think–it has been many years since I had a Mac that could run Freeway). In order to add the custom attribute, you need to get into the Extended dialog for the item’s styles. Once there, you can add a new attribute with the name set to background-size and the value set to contain.
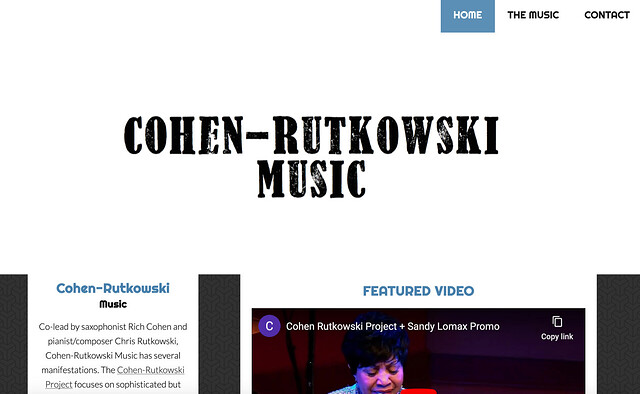
The next thing I would do is go into the Responsive tab for small screens, and locate the item with the Name/ID of item9. That has a min-height of 320px set on it, which makes the header much too tall on a narrow viewport. This property is only set on the max-width 667 styles, on a larger screen it isn’t there. I fooled around in the Web Inspector in Safari, and tried 200 min-height instead. That ends up looking like this:
See how this works for you.
Walter
We added it in Freeway 7:

Thanks all,
I think I did as you suggested for the home page default, with the exception of the background color. When I entered “#ffffff”, everything was covered by a blue layer. I then chose white as the background color, and all seemed to be well. I uploaded the revised file and the home page on my laptop now shows the header image in a reduced size. However, the image still isn’t contained on my phone in portrait, and when I try to adjust those settings in freeway (eg “phone 375”) the program freezes and I have to force quit. Very likely a problem on my old MacBook running mohave 14.6 (I’m waiting for Xway to get out of beta before I buy a new MacBook and run it. Also, I hope the Freeway template I use will be recognized in Xway…)
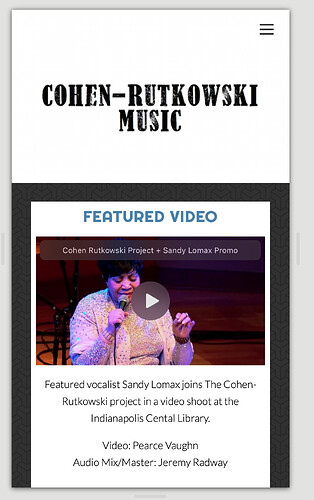
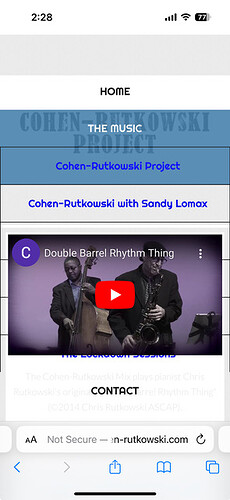
Here’s an image of the new homepage
The problem happens because the Contain size is replaced by Auto size on the 667px breakpoint. If you can switch to that breakpoint without Freeway crashing, I think the best thing to do would be to remove Background Image from the Current Media Changes section (select it and press Backspace). This will cause this item to use the same Contain size for all breakpoints.
Thanks Jeremy! I appreciate all the time you’ve spent on making this work. Our band is in the process of making a big step forward in terms of more prominent engagements and recording our first album, and it’s essential that the website look professional asap at this point.
That much said, I’ve managed to fix all the headers except the most important, the home page. FW still crashes when I try and access the 667 and 375 breakpoints on the home page. I tried removing the image from the default breakpoint, which I can open without crashing, but I still can’t access the other breakpoints without getting the spinning beach ball of death. Maybe I should just recreate the home page?
Not to pile on, but there is one more issue I have to fix, which is when I open the menu on my phone, the bottom of the menu is covered by the video from the page previously viewed. But one step at a time….
Many thanks again!
Chris
Hey Jeremy,
I tried something else- I duplicated the home page (called home copy), and deleted all the changed media types, and changed the default breakpoint header image to contain. I was able to access all the breakpoints, which now use the default image and adapt to the current breakpoint. How about if I simply replace the defective home page with the fixed copy? If you agree, what’s the simplest way to do that?
That should work fine. There are two steps to this replacement. First, delete the bad home page. If you get a warning about removing the home page, ignore that (I doubt you will, but there may have been something like that in there at one time). Save the Freeway file if deleting the home page succeeds without any error. (Because it appears to be corrupted, there may be some lingering document damage to be cleaned up.)
Next, click on the “home copy” page in your site list, and look in the left-most tab of the Inspector. Change the Title field to whatever you want to appear in a browser tab title when someone arrives at your site. (If copy was appended to the original title, remove that.). Then change the File field to index.html. It will definitely not be set to that, because there already was one of those in the site.
Once you’ve done these two things, and published again, the new index page will take over for the previous one.
Walter
Hi Chris,
Replacing a page is slightly tricky, because you’ll need to reassign internal links.
If you can’t switch to the 667 breakpoint without crashing, you can select the box with the background image and delete the breakpoint information (“Phone (Landscape) 667”) in the Changed Media Types section of the Inspector palette. You might as well delete the information for the smaller breakpoint here as well.
Freeway’s support for media types is fiddly and occasionally crash-prone, as you’ve discovered (although this is really a consequence of other long-standing issues rather than the actual media code). In most cases, it’s simpler to create a page that is flexible for all sizes, which the Contain option lets you do in this case.
Hang on, you may get a warning about removing the a page that has links to it.
You will have two options. The first is to to accept the offer to “replace those references with manual links” or something like that. That will change the internal (in Freeway) references from an automatic reference to the static text URL index.html (or some relative equivalent, for any pages in folders). You can accept that option.
The other will be to remove the references. So any page that had a button or text link to the home page will simply no longer have a link. You’ll have to go through all the other pages (after the other replacement steps) and re-create those links by choosing the new home page from the list at the bottom of the document window.
Walter
I don’t think the original page is corrupted. It’s more probably a situation where Freeway is trying unsuccessfully to reflow text/layouts on narrow pages. Earlier versions of Freeway dealt with this by showing an overflow symbol, but that’s not very helpful for HTML text.
Unless there’s a strong reason to do otherwise, it’s better to keep the original page and fix it by removing media properties (in the Changed Media Types section of the Inspector palette). That avoids having to recreate internal links (in menus etc.)
Ok, I did replace the home page, renamed it index.html, and then had to replace all the menus on every page with one that links to the home page. All is working now nicely on the phone, so thanks again for all your valuable input!
Can I now impose once more to try and fix the next and hopefully last problem on the phone display? That is the persistence of the video from the previous page that layers over the menu, obscuring the tabs under it. Two pictures, one of what the menu should look like and the other showing what happens when choosing the menu from a page with a video in a higher position.
Thanks very much!
Chris
That looks like a z-index issue, but I’m not sure why it’s happening, because the menu box has been given a z-index of 9999, which should put it (and its children) in front of other page elements.
Alternatively, there might be some issue with the way that the Action you’re using is embedding the video. Removing some of the style properties that this Action has added does change this behaviour, but I’m not sure how you can fix this easily. A temporary fix might be to move the video further down the page.
It’s not an intrinsic problem with YouTube videos, because it doesn’t happen if I add a YouTube video near the top of a page in Xway (menus drop down in front of the video, as you’d expect). [The Action uses an embedding trick to make the video flexible, but that doesn’t cause problems if I do the same in Xway.]